مرحبا
بكم إخواني متتبعي وزوار مدونة ارباحي، سنقوم في درسنا لهذا اليوم
بالتعرف على كيفية إضافة إعلانين متجاورين أسفل عنوان كل تدوينة أو تحت
نهاية كل موضوع.
شرح طريقة تقسيم الهيدر إلى شطرين :
1- اتجه إلى لوحة تحكم البلوجر الخاصة بك و اضغط على تصميم من القائمة الجانبية، و اضغط على تعديل القالب "Edit HTML".
*لا تنسى أخذ نسخة احتياطية من القالب
*الحالة 1 : إضافة إعلانين متجاورين أسفل عنوان كل تدوينة
2_1- اضغط على CTRL+F للبحث عن السطر التالي :
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.isFirstPost'>
<span class='F-Left'>
ضع كود الإعلان الثاني هنا -* جهة اليسار
</span>
<span class='F-Right'>
ضع كود الإعلان الثاني هنا -* جهة اليمين
<b:if cond='data:post.isFirstPost'>
<span class='F-Left'>
ضع كود الإعلان الثاني هنا -* جهة اليسار
</span>
<span class='F-Right'>
ضع كود الإعلان الثاني هنا -* جهة اليمين
</span>
<div class='spacer'/>
</b:if>
</b:if>
<div class='spacer'/>
</b:if>
</b:if>
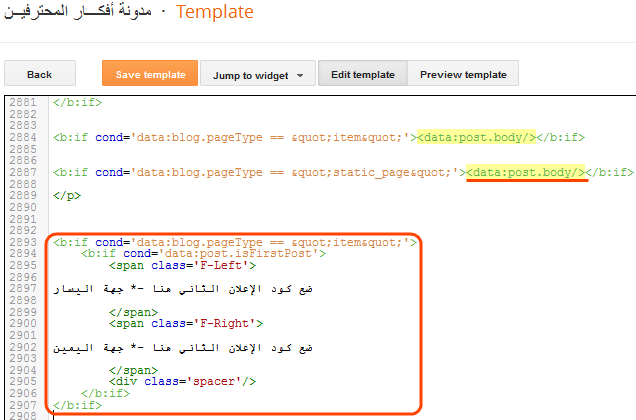
*الحالة 2 : إضافة إعلانين متجاورين تحت نهاية كل موضوع
2_2- اضغط على CTRL+F للبحث عن السطر التالي :
<data:post.body/>
3_2- ثم قم بلصق الكود التالي تحته :
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.isFirstPost'>
<span class='F-Left'>
ضع كود الإعلان الثاني هنا -* جهة اليسار
</span>
<span class='F-Right'>
ضع كود الإعلان الثاني هنا -* جهة اليمين
</span>
<div class='spacer'/>
</b:if>
</b:if>
<b:if cond='data:post.isFirstPost'>
<span class='F-Left'>
ضع كود الإعلان الثاني هنا -* جهة اليسار
</span>
<span class='F-Right'>
ضع كود الإعلان الثاني هنا -* جهة اليمين
</span>
<div class='spacer'/>
</b:if>
</b:if>
4- قم باستبدال مايلي :
اللون الأزرق : مكان إضافة كود الإعلانين الذين اخترتهما في المكان المناسب،
* و لا تنسى قبل لصق كود الإعلان أن تقوم بتحويله بإستخدام هذا الموقع.
*! أتمنى أن أكون قد وفقت